Добри практики при съставяне на навигационно меню
Какво представлява навигационното меню?
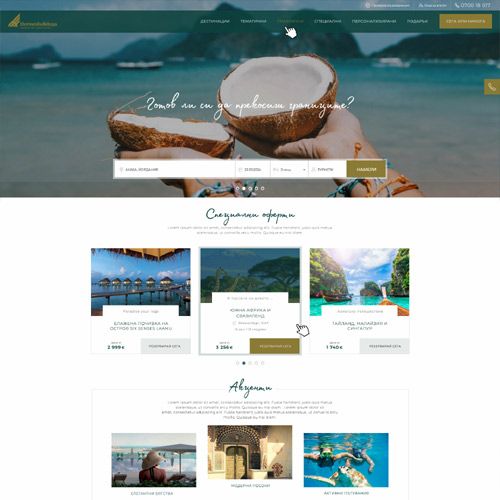
Навигационното меню е ключов компонент при планиране на дизайна на сайта, но също така е израз на добра подредба на съдържанието. Визуализацията може да бъде група от бутони или изображения в ред или колона, които служат като отправна точка за предвижване на потребителя в морето от информация в сайта. Навигационната лента може съдържа в себе си главни и подсекции, които да отразяват йерархията. В зависимост от употребяваното устройство, изгледът може да се промени (пример хамбургер меню, което се употребява при мобилните устройства)
Навигационното меню стои в основата на създаване на удовлетворяващо потребителско преживяване, а за бизнеса ползите са по-лесно конвертиране на посещенията в продажби. Респективно лошо планираната навигация може да разочарова потребителите, което води до високи нива на отпадане (bounce rate) и лоши показатели за ангажираност.
Добри практики при съставяне на навигационно меню
Основни подходи за визуализация на съдържание според сложността на йерархията на съдържанието:
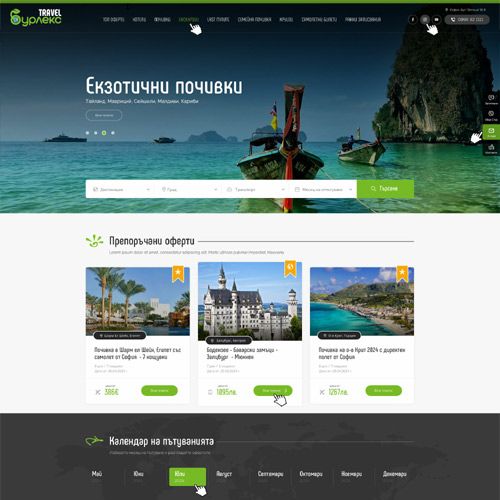
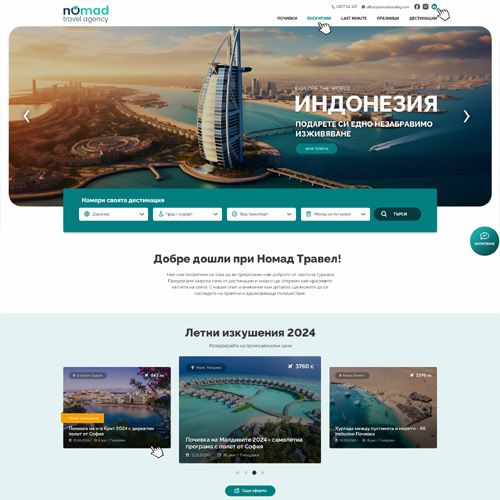
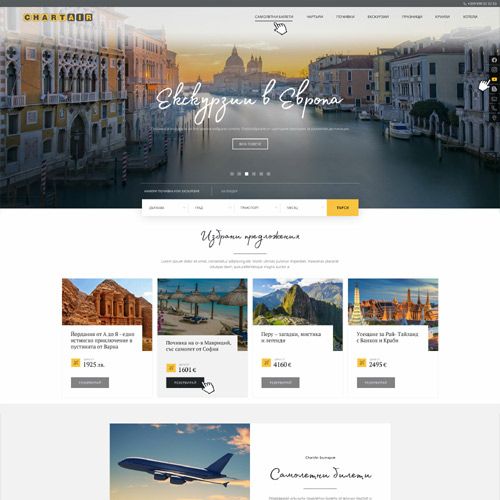
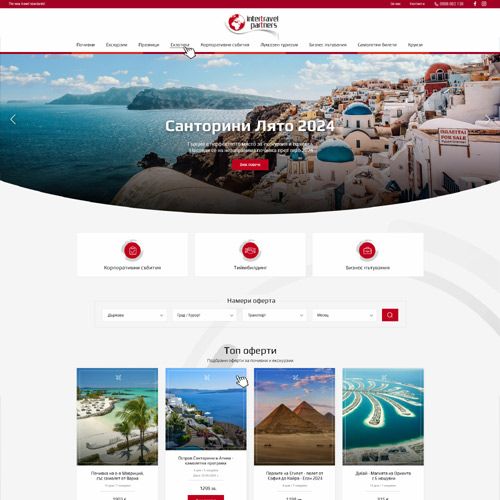
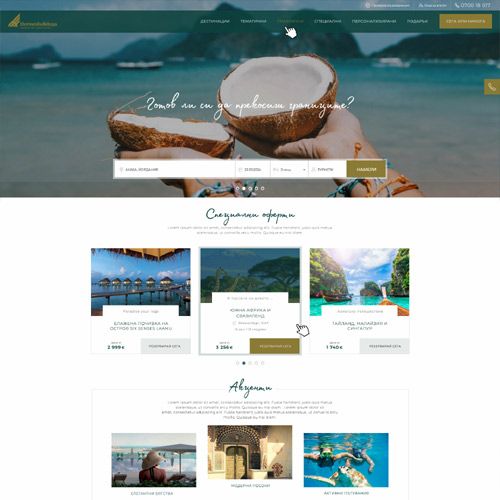
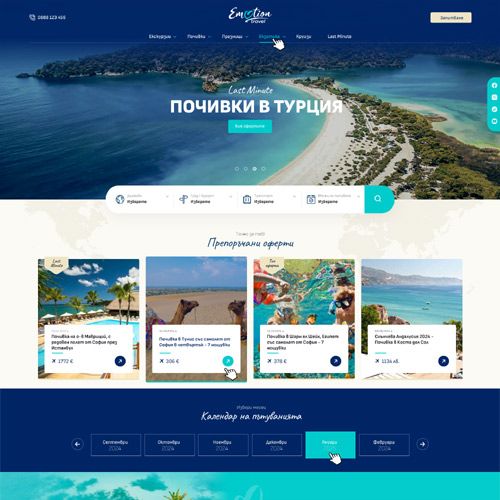
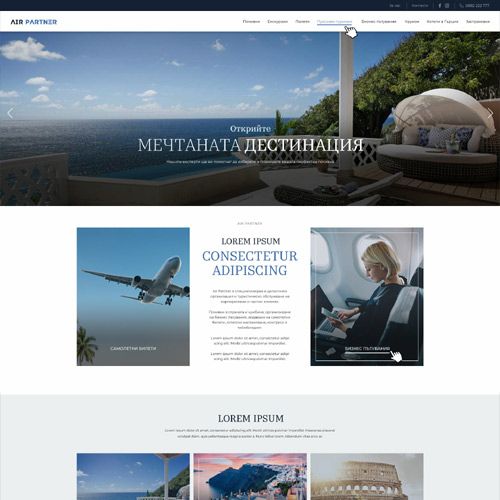
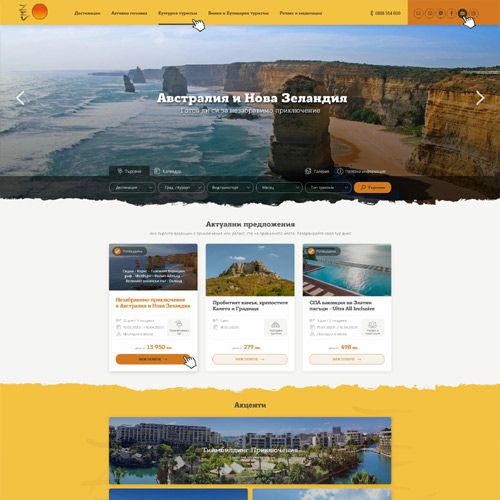
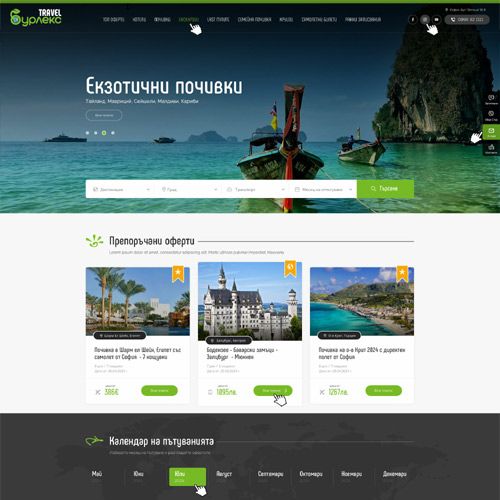
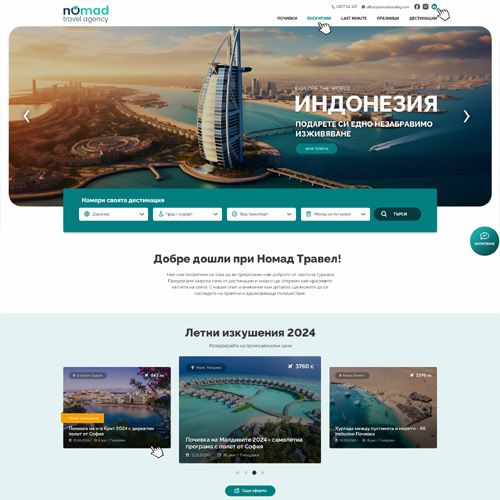
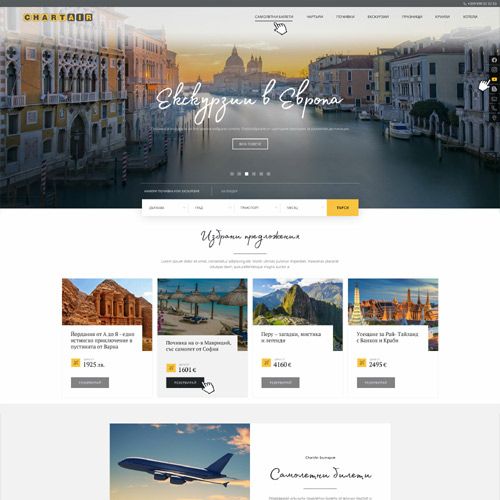
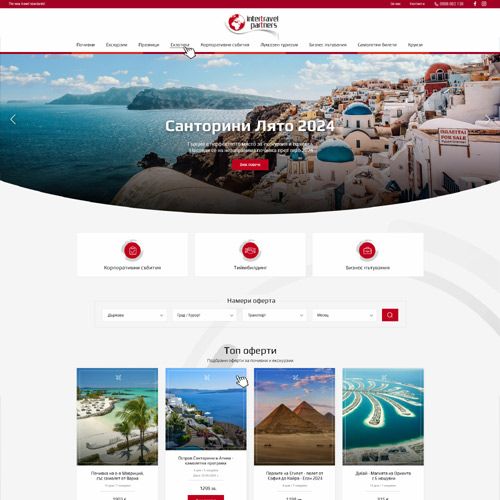
Разполага се в горната част на сайта и съдържа няколко главни бутона (експерти препоръчват да се визуализират от 5 до 7 бутона, в които попада информация, подлежаща на широка категоризация). Бутоните са видими във всеки един момент и по този начин осигуряват непосредствен достъп към главното и ключово съдържание, независимо в коя вътрешна страница се намира потребителя.
Съдържанието се подрежда в ляво и/ или в дясно на екрана. Този тип меню е предпочитан от дейности, които са описани със сложна информационна структура и потребителят трябва поетапно да избира ниво на информация и всеки клик се явява символичен филтър, който води стъпка по стъпка към необходимия сегмент от данни.
В случай, че информацията трябва да се подреди в главни категории и прилежащи подкатегории, на помощ идва падащото меню. Потребителите могат да се възползват от добре подредена по даден критерий информация, която им осигурява бързо ориентиране в морето от данни и достъп с 2-3 клика.
Много е важно визуализацията на падащото меню да бъде съобразена за екрана на настолен компютър и мобилно устройство, а не един подход да остане и за двата екрана. Рискът е на мобилно устройство , където практиката показва, че се ползват от над 90% от потребителите, навигирането да е силно затруднено и да доведе до отказ/ напускане на сайта.
Забавнто име този тип навигационно меню получава заради начина на визуализация - три хоризонтални линии. Подходът се прилага при по-малки екрани на използваните устройства (мобилни телефони/ таблети). Зад символичните три линии, които спестяват екранно място по отношение на мобилен дизайн на един сайтм, стои главното меню с пълния набор от главни бутони.
Разполага се в долната част на сайта и неговото съдържание е налично на всяка стъпка, независимо в коя вътрешна страница се намира онлайн потребителя. Дава шанс да се компенсира "ограничението", което хоризонталното меню налага (с препоръчаните от 5 до 7 бутона), като футър менюто може да съдържа следващите по важност препратки под формата на списък с линкове към вътрешни страници.
Какви подходи да изберем при избор на навигационно меню?
Доверете се на екипа уеб разбработчици и им предоставете възможно най-пълноценна и актуална информация за вашата дейност. По този начин проектът ще обслужи важни за вас компоненти, може да бъде разделен на етапи. За да се спазят срокове и да не преживява проектът постоянни фундаментални промени. За успешния дизайн и подбор на функционалности, изяснете си за вашия бизнес:
> какво искате да научи клиента за вашата дейност, продукти, услуги
> как трябва да се движи процеса онлайн (customer journey)
> как може да се финализира продажба (условия за доставка, вземане от място, плащане онлйан/в брой/ наложен платеж/абонаментен принцип)
За да подобрите навигацията и използваемостта на уебсайта, помислете за следните стратегии, които ще намалявт разочарованието и ще увеличи ангажираността на потребителите:
> направете главното хоризонтално меню фиксирано, за да може да се фиксира при скрол на съдържанието/ екрана
> включете поле за търсене, за да позволите на посетителите бързо да филтриат конкретна информация/ продукти
> добавете breadcrumbs, за да осигурите ясен път обратно към предишни страници
Вместо заключение
Потребителските навици и поведение динамично се променят. Символично, формулата на добра навигация е тази, която интегрира информационна архитектура, структура на менюто и дизайн на интерфейса, за да създаде безпроблемно взаимодействие с потребителя, с очакваните резултати както за клиента, така и за бизнеса. Потребителските навици и поведение динамично се променят, за това и бизнесът трябва периодично да оценява и ъпгрейдва фирмения сайт с опции и функционалности, които да пасват на потребителя, а не да създават затруднение и объркване в опит за реализиране на сделка.
Редовният преглед на вашите аналитични данни ще ви ориентира кога сте готови да пристъпите към визуални (редизайн на сайт) или функционални подобрения. Всяко добре планирано оптимизиране на уебсайта води до по-добри проценти на реализация, конкурентноспособност, утвърждаване на пазара и цялостен успех и растеж.
За повече информация относно нашите продукти и услуги - може да ни изпратите запитване или да се свържете с нас.
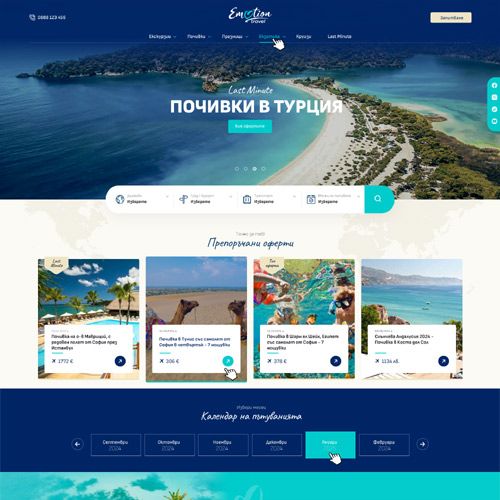
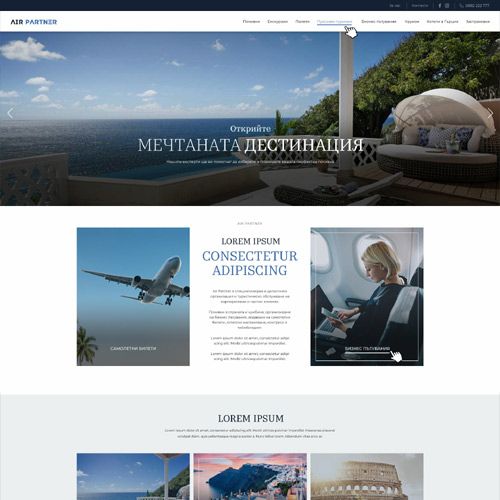
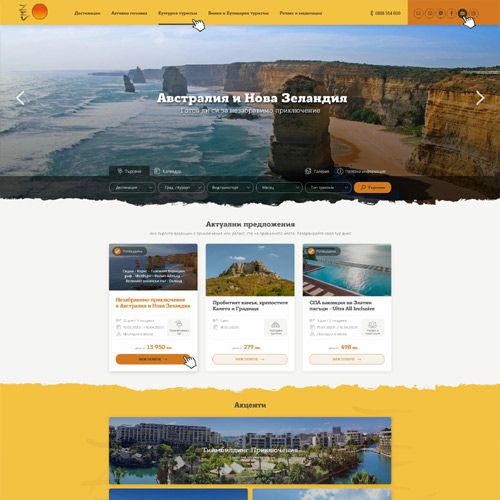
Галерия Графичен дизайн








Допълнителна информация:
Навигационното меню е ключов компонент при планиране на дизайна на сайта, но също така е израз на добра подредба на съдържанието. Визуализацията може да бъде група от бутони или изображения в ред или колона, които служат като отправна точка за предвижване на потребителя в морето от информация в сайта. Навигационната лента може съдържа в себе си главни и подсекции, които да отразяват йерархията. В зависимост от употребяваното устройство, изгледът може да се промени (пример хамбургер меню, което се употребява при мобилните устройства)
Навигационното меню стои в основата на създаване на удовлетворяващо потребителско преживяване, а за бизнеса ползите са по-лесно конвертиране на посещенията в продажби. Респективно лошо планираната навигация може да разочарова потребителите, което води до високи нива на отпадане (bounce rate) и лоши показатели за ангажираност.
Добри практики при съставяне на навигационно меню
Основни подходи за визуализация на съдържание според сложността на йерархията на съдържанието:
- Хоризонтално меню
Разполага се в горната част на сайта и съдържа няколко главни бутона (експерти препоръчват да се визуализират от 5 до 7 бутона, в които попада информация, подлежаща на широка категоризация). Бутоните са видими във всеки един момент и по този начин осигуряват непосредствен достъп към главното и ключово съдържание, независимо в коя вътрешна страница се намира потребителя.
- Вертикално меню
Съдържанието се подрежда в ляво и/ или в дясно на екрана. Този тип меню е предпочитан от дейности, които са описани със сложна информационна структура и потребителят трябва поетапно да избира ниво на информация и всеки клик се явява символичен филтър, който води стъпка по стъпка към необходимия сегмент от данни.
- Падащо (dropdown) меню
В случай, че информацията трябва да се подреди в главни категории и прилежащи подкатегории, на помощ идва падащото меню. Потребителите могат да се възползват от добре подредена по даден критерий информация, която им осигурява бързо ориентиране в морето от данни и достъп с 2-3 клика.
Много е важно визуализацията на падащото меню да бъде съобразена за екрана на настолен компютър и мобилно устройство, а не един подход да остане и за двата екрана. Рискът е на мобилно устройство , където практиката показва, че се ползват от над 90% от потребителите, навигирането да е силно затруднено и да доведе до отказ/ напускане на сайта.
- Хамбургер меню при мобилна версия
Забавнто име този тип навигационно меню получава заради начина на визуализация - три хоризонтални линии. Подходът се прилага при по-малки екрани на използваните устройства (мобилни телефони/ таблети). Зад символичните три линии, които спестяват екранно място по отношение на мобилен дизайн на един сайтм, стои главното меню с пълния набор от главни бутони.
- Футър меню
Разполага се в долната част на сайта и неговото съдържание е налично на всяка стъпка, независимо в коя вътрешна страница се намира онлайн потребителя. Дава шанс да се компенсира "ограничението", което хоризонталното меню налага (с препоръчаните от 5 до 7 бутона), като футър менюто може да съдържа следващите по важност препратки под формата на списък с линкове към вътрешни страници.
Какви подходи да изберем при избор на навигационно меню?
Доверете се на екипа уеб разбработчици и им предоставете възможно най-пълноценна и актуална информация за вашата дейност. По този начин проектът ще обслужи важни за вас компоненти, може да бъде разделен на етапи. За да се спазят срокове и да не преживява проектът постоянни фундаментални промени. За успешния дизайн и подбор на функционалности, изяснете си за вашия бизнес:
> какво искате да научи клиента за вашата дейност, продукти, услуги
> как трябва да се движи процеса онлайн (customer journey)
> как може да се финализира продажба (условия за доставка, вземане от място, плащане онлйан/в брой/ наложен платеж/абонаментен принцип)
За да подобрите навигацията и използваемостта на уебсайта, помислете за следните стратегии, които ще намалявт разочарованието и ще увеличи ангажираността на потребителите:
> направете главното хоризонтално меню фиксирано, за да може да се фиксира при скрол на съдържанието/ екрана
> включете поле за търсене, за да позволите на посетителите бързо да филтриат конкретна информация/ продукти
> добавете breadcrumbs, за да осигурите ясен път обратно към предишни страници
Вместо заключение
Потребителските навици и поведение динамично се променят. Символично, формулата на добра навигация е тази, която интегрира информационна архитектура, структура на менюто и дизайн на интерфейса, за да създаде безпроблемно взаимодействие с потребителя, с очакваните резултати както за клиента, така и за бизнеса. Потребителските навици и поведение динамично се променят, за това и бизнесът трябва периодично да оценява и ъпгрейдва фирмения сайт с опции и функционалности, които да пасват на потребителя, а не да създават затруднение и объркване в опит за реализиране на сделка.
Редовният преглед на вашите аналитични данни ще ви ориентира кога сте готови да пристъпите към визуални (редизайн на сайт) или функционални подобрения. Всяко добре планирано оптимизиране на уебсайта води до по-добри проценти на реализация, конкурентноспособност, утвърждаване на пазара и цялостен успех и растеж.
 |
За повече информация относно нашите продукти и услуги - може да ни изпратите запитване или да се свържете с нас.
 |
Галерия Графичен дизайн








 |
Допълнителна информация: